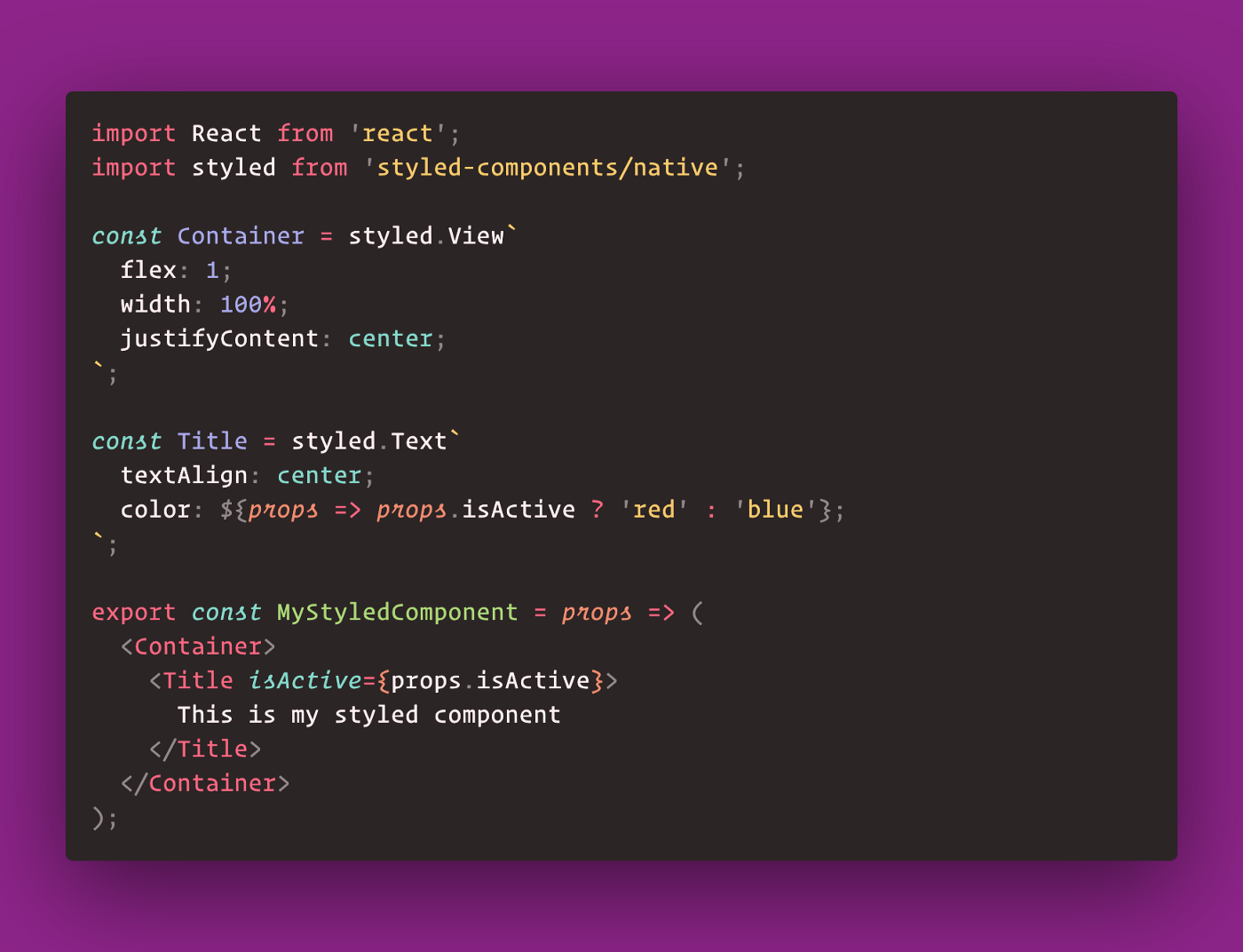
styled-components examples for React Native in expo snack are not working · Issue #440 · styled-components/styled-components-website · GitHub

Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English
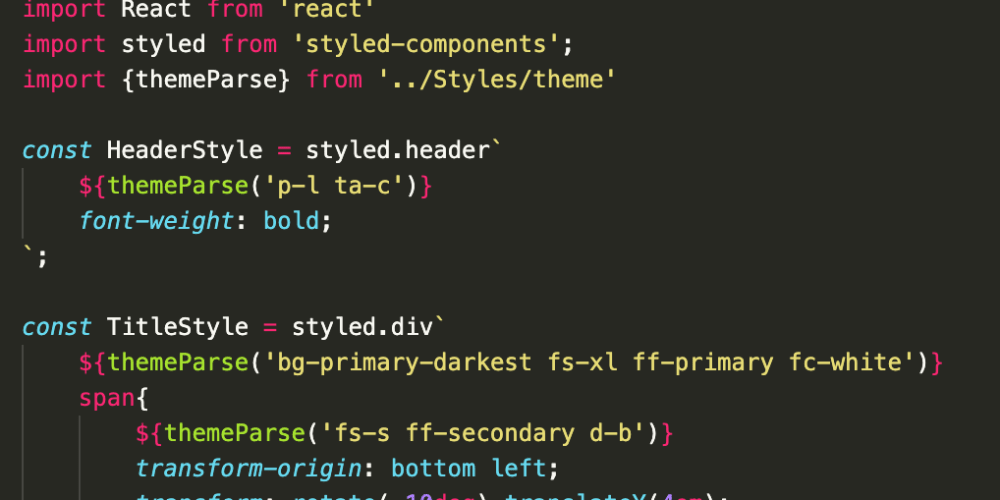
import url(...) inside of createGlobalStyle causes styles other than global disappear in built version · Issue #3038 · styled-components/styled- components · GitHub

Syntax Highlighting And Intellisense Import Suggestions Broken When Used With Babel ES6/ES7 Plugin · Issue #83 · styled-components/vscode-styled- components · GitHub
GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!