reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow

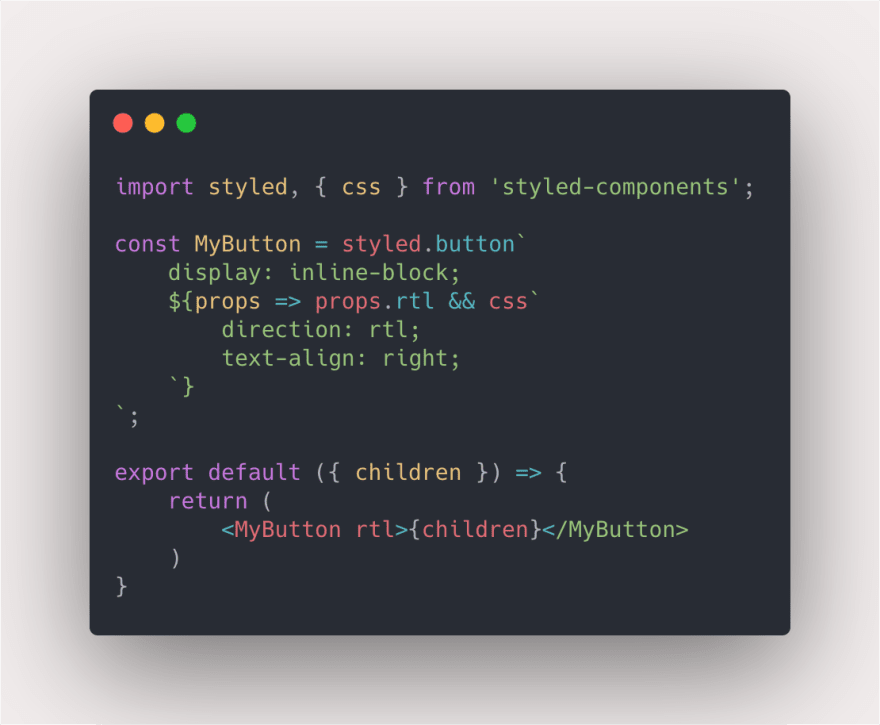
One small change to your React components that lets you extend the style | by Kitson Broadhurst | JavaScript in Plain English
One small change to your React components that lets you extend the style | by Kitson Broadhurst | JavaScript in Plain English
Extend styled component with generic component · Issue #3063 · styled- components/styled-components · GitHub

Max Stoiber on Twitter: "Probably my favorite API addition in styled- components v4: native support for the "as" prop on any styled component. Dynamically switch out what any styled component renders at runtime!